UMD Inclusive Impact
The University of Maryland Inclusive Impact Initiative aims to support economic impact by providing opportunities, resources, and programs for community members in the College Park area as well as other surrounding areas beyond campus.

Roles:
UX/UI Designer, Assistant Project Manager
Timeframe:
February 7th, 2022 - May 10th, 2022
Tools:
Figma, FigJam, Google Docs, Google Excel, Google Forms
Skills:
User Interview, Stakeholders Interview, Wireframing, Prototyping, User Testings, HTML, CSS, Javascript, Bootstrap
Empathize
Define
Ideate
Prototype
Reflection
User Interview
We started the project off by interviewing our clients to understand their expectations and goals. We wanted to identify a clear objective and constraints of the project before we begin. We also conducted stakeholder interviews to grasp an idea of what our stakeholders are looking for within the website. After identifying all the steps we needed to take, we came up with a Work Breakdown Structure that included the tasks and deadlines for our client.
Interview Results
User want a resource center for activities on and off campus
User want to be exposed to more opportunities
User want resources for careers and housing
User want frequent updates of all events
Problem and Solutions
UMD Inclusive Impact aims to support economic impact primarily to historically underrepresented groups by providing opportunities in College Park, PG County, and Maryland broadly. Their initiatives include resources for career development, family support, employment, entrepreneurship, healthcare, sustainable housing, and transportation resources for community members.
Our team intends to create a website that all members of the community can access. We intend on building upon the wireframe provided by the past team who worked on this project and will be developing this website from scratch. The wireframe will be used as inspiration for the design of the website and as an additional resource for our team to iterate upon. The website will include various categories, filters, and a search bar that allow users to see, interact, and understand different inclusive growth initiatives.
Low Fidelity
This project was worked on by a previous team that created an initial wireframe. I used this wireframe to conduct user interviews and testings to see what our users would like to see from the UMD Inclusive Impact website.
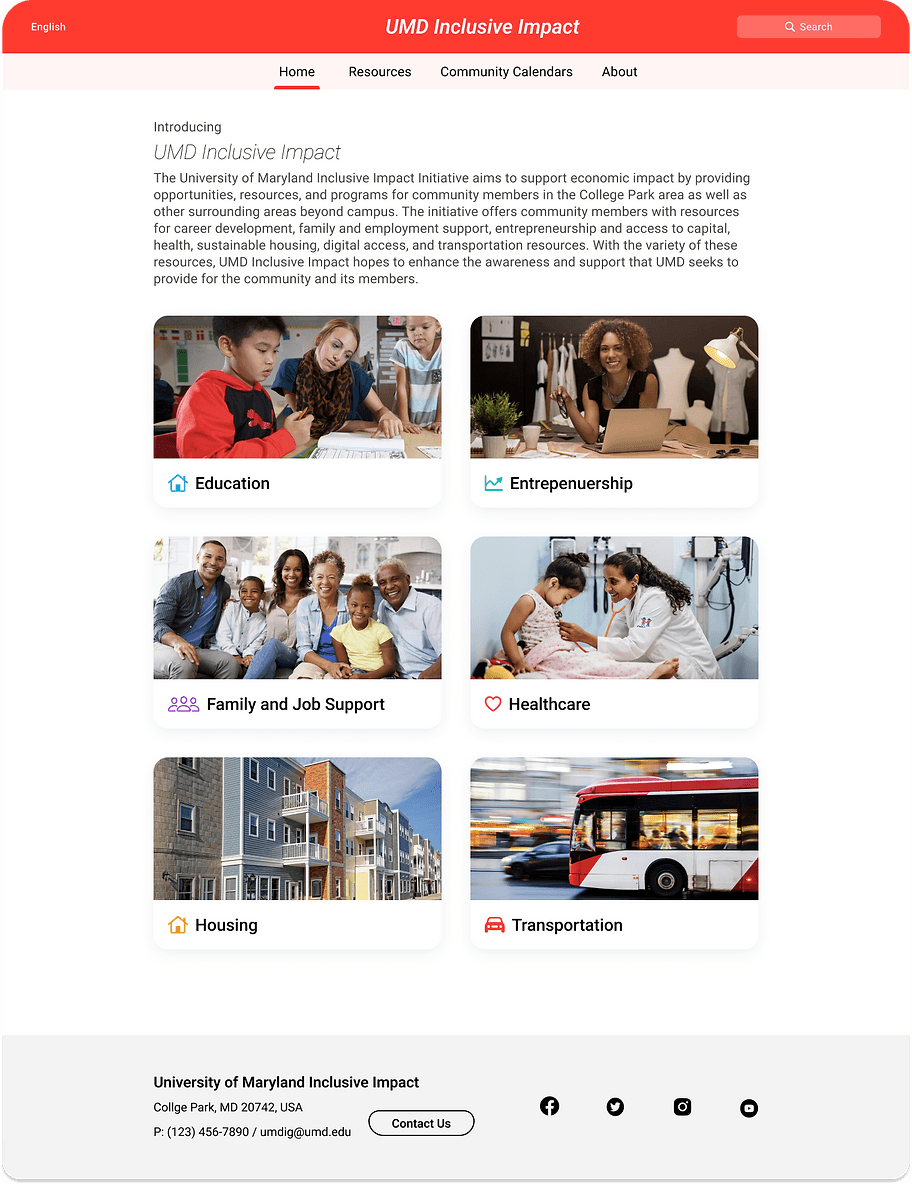
High Fidelity
As one of the UX Designers for this team, I focused on designing the About, Resources, and Community Calendar page. For the design of these pages, I took into consideration of the previous wireframe along with the feedback that we obtained from the interviews.
Home Page
This is the home page of the UMD Inclusive Impact. On this page, we displayed a brief introduction on the purpose of the website.
Through our research, we found six important categories that users wanted to see. Below the introduction is the six pillars that these resources would be divided into. The goal is to help users find resources more easily. By splitting into the six pillars, users will be able to locate exactly what they are looking for.

Resource Page
The resource page is the main purpose of this website, This page holds all the resources available within our database. We wanted to present these resources through the pillars that are associated.
We created a filter and search function to allow users to easily find resources that are useful for them. As we interviewed potential users, they identified that it would be useful to have geographic as one of the filters.


About Page
The about page gives the users an overview of the UMD Inclusive Impact mission and vision. It also identifies the targeted audience as students, staff, and any community member within or near College Park, MD. The partners are the community members that help contribute to gathering resources around and outside of campus.

Community Page
The community calendar page consists of the other calendars around College Park that users can refer to for additional events. We want our community to be able to obtain all resources that are available.

Key Takeaways
You do not have to incorporate all feedback from user testing. Being able to navigate through the feedback to see which points were commonly had.
Having constant communication throughout the week creates a strong team dynamic. This lead to little to no miscommunication and the client is able to see the team's process.
Small progress is still progress. Understanding that some things may not go as planned but adapting to the changes and making small progress is still contributing to the overall project.
Contact me at mrndavo@gmail.com
Next Steps
There were a lot of time constraints in this project. If we had more time, I think we could focus on adding more filters and images to the website. We also need to design landing pages for the six pillars on the home page, that would give our users an area to go to when trying to find information on a specific pillar. Additionally, the back-end of the project still needs a lot of improvement, such as adding all the resources within our database and applying the filter/search feature to all pages within the resources page.
Check out my other case studies!
Summary
I was the assistant project manager and one of the User Experience Designers for this team. As the assistant project manager, I helped schedule and send out emails. Emails were the main form of communication that our team used to contact our clients and our users. My team split up to take charge of conducting user interviews and testings with the stakeholders and potential users. After the research stage, my main tasks involve revamping the old wireframe and designing the high-fidelity prototype before transferring it to our developers. I was in charge of designing our About, Resources, and Community Calendar page.